引言
需要用到代码的博客常常需要解决语法高亮的问题。方案通常有两种,第一是插件,第二是自动生成HTML高亮代码的网站。这二者各有其优缺点:
1、插件
不具体介绍,搜索一下能找到很多。
优点:生成代码简洁无冗余,使用方便,变更样式容易。
缺点:许多插件通过short-code的方式实现高亮,如果移除插件则样式失效。
2、网站
比如知名的发芽网。
优点:通过纯HTML标记实现,样式能持久保存。
缺点:生成代码复杂,更改样式麻烦。
以上两种是目前常用的语法高亮方式,这里都不赘述,为了规避上述方式的缺陷,本站决定另辟蹊径,采取引用第三方JS和CSS的方法解决代码高亮问题,即SyntaxHighlighter。
安装
基本步骤
为WordPress添加SyntaxHighlighter支持只需遵循一下步骤:
- 为页面新增对基础文件的引用:shCore.js和shCore.css。
- 添加合适的笔刷文件,每种语言对应一个笔刷文件。
- 引用shCore.css和shThemeDefault.css。
- 调用SyntaxHighlighter.all()函数,完成。
具体到WordPress上,只需在主题header.php文件中的<head />标签内加入以下代码:
<!-- Syntax Highlighter -->
<!-- Include required JS files -->
<script type="text/javascript" src="https://alexgorbatchev.com/pub/sh/current/scripts/shCore.js"></script>
<!--Include a brush for every language you want to highlight -->
<script type="text/javascript" src="https://alexgorbatchev.com/pub/sh/current/scripts/shBrushPhp.js"></script>
<script type="text/javascript" src="https://alexgorbatchev.com/pub/sh/current/scripts/shBrushSql.js"></script>
<!-- Include *at least* the core style and default theme -->
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shCore.css" rel="stylesheet" type="text/css" />
<link href="http://alexgorbatchev.com/pub/sh/current/styles/shThemeEmacs.css" rel="stylesheet" type="text/css" />
<!-- Finally, to actually run the highlighter, you need to include this JS on your page -->
<script type="text/javascript">
SyntaxHighlighter.all()
</script>
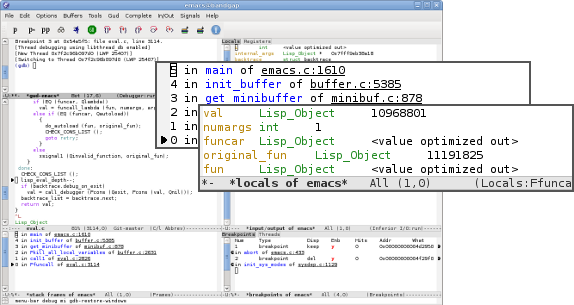
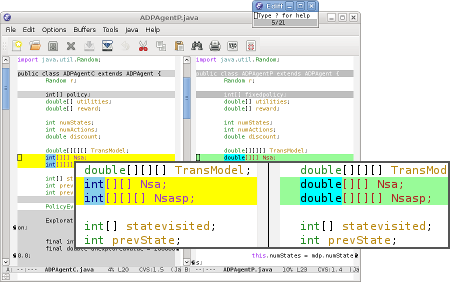
没错,以上EMACS编辑器高亮效果即是用本文介绍的方案实现的,除此之外还有多种高亮主题可供选择。
<pre />标签方法
pre 元素可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。<pre /> 标签的一个常见应用就是用来表示计算机的源代码。
优势:简单易用;如果高亮方法出现问题,不会对已有样式造成大的影响;在RSS阅读器中显示为普通<pre />标签的效果。
问题:必须对尖括号使用转义字符。即,“<”用“<”,“>”用“>”替换。
SyntaxHighlighter会自动搜寻以适当class属性修饰的<pre />标签,然后调用相应的笔刷进行渲染,达到语法高亮的效果。class中唯一需要写入的参数是brush(详见配置),取值为笔刷短码。
以高亮php代码为例,使用时只需为代码段添加
<pre class="brush: php"></pre>
标签就能实现高亮。
结语
除了<pre />方法之外,还有一种<script />方法,在此不做介绍。
本方法的优点包括:
- 代码简洁无冗余,只需添加几行对JS和CSS的引用即可。
- 样式持久保存,不依赖short-code解析。
- 变更样式容易,只需修改一行代码更换加载的CSS主题。
- 使用方便,无需每次手工粘贴代码到网站去生成HTML标记,只需给代码段增加pre标签。